In this article we’ll discuss about related posts in WordPress. How to display them without a plugin and why are Related Posts important. Many people use it, but some of them only use them because others do as well. They don’t know the reason of it, why it helps and other small important things.

Related Posts, as you might expect, display related contact to the specific article you are viewing. And by using related posts to display similar content, the visitors of your website might be interested in another article that has been displayed there. This means they stay more on your website, which reduces the bounce rate. (You may use Google Analytics to check bounce rate).
To be able to add this functionality to your WordPress website, you’ll need to have a bit coding skill. We provide you a walk through about how to do it step by step. But you need to know how to access your themes files. (Default path is: www.example.com/wp-contant/themes/mytheme).
After you’ve found your themes folder, search for functions.php and create a backup of it. Then open it up. This is the file which contains every custom functions used by your theme. The first thing we need to do is to create our function. So scroll down to the bottom of the file and add the following:
function my_related_posts() {
}This will be your function that will display the related content to each of your posts when someone views it. After this we need to add some arguments. Arguments are used to let the function know what we want to be similar in the related articles and in the current one. To do this, we add a variable called $args. (Function Reference/wp parse args) In this variable we store two things. Firstly how many posts we want to display and secondly what are the conditions for the articles to be displayed. Add the following inside your function:
$args = array(
'posts_per_page' => 5,
'post_in' => get_the_tag_list()
);The next step is to create another variable, called $the_query. (Class Reference/WP Query) This variable is used by WordPress to display the posts. Used the following code to add our arguments to it:
$the_query = new WP_Query( $args );Now what we need to do is actually display the posts. To do this we use a while loop which looks like the following:
echo '
';
while ( $the_query->have_posts() ) : $the_query->the_post();
?>
<?php the_title(); ?>
<?php
endwhile;
echo '
';The code above will display each related post as an anchor tag (link). The fine step is to reset the query. Add the following piece of code to do this:
wp_reset_postdata();Your final code should look like the following:
function my_related_posts() {
$args = array(
'posts_per_page' => 5,
'post_in' => the_tags()
);
echo '
';
while ( $the_query->have_posts() ) : $the_query->the_post();
?>
<?php the_title(); ?>
<?php
endwhile;
echo '
';
wp_reset_postdata();
}Use the following code to display the posts where you want:
my_related_posts()If you’re using Genesis Framework used the following snippet:
add_action('genesis_after_content','my_related_posts');Adding Some Style to the List
The code above will just display a simple list. But that doesn’t look too nice right? So why don’t we add some style to it. Like a small thumbnail or the data when the post was written, or in which category it belongs to. Well, to do this we need to add some extra code into our code.
To display Related Posts before the list, add the following code before the echo ‘<ul>’;
echo '
Related Posts
';If you want to add thumbnails to it, add the following code before code below:
<?php the_title(); ?>The code:
<?php if ( has_post_thumbnail() ) { ?>
<?php the_post_thumbnail(); ?>
<?php } ?>So your code will look like this:
while ( $the_query->have_posts() ) : $the_query->the_post();
?>
<?php if ( has_post_thumbnail() ) { ?>
<?php the_post_thumbnail(); ?>
<?php } ?>
<?php the_title(); ?>
<?php
endwhile;Stylish Display
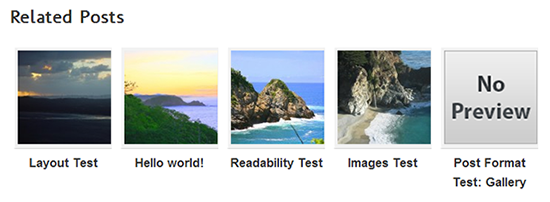
If you want to display the post as thumbnails with the title below it near each other, like on the image, use the codes below:

The Function Code:
function ll_related_posts() {
$args = array(
'posts_per_page' => 5,
'post_in' => get_the_tag_list(),
);
$the_query = new WP_Query( $args );
echo '
';
echo '
Related Posts
';
while ( $the_query->have_posts() ) : $the_query->the_post();
?>
<?php if ( has_post_thumbnail() ) { ?>
<?php the_post_thumbnail( 'related-post' ); ?>
<?php } else { ?>
<?php } ?>
<?php the_title(); ?>
<?php
endwhile;
echo '
';
wp_reset_postdata();
}
The CSS
function ll_related_posts() {
$args = array(
'posts_per_page' => 5,
'post_in' => get_the_tag_list(),
);
$the_query = new WP_Query( $args );
echo '
';
echo '
Related Posts
';
while ( $the_query->have_posts() ) : $the_query->the_post();
?>
<?php if ( has_post_thumbnail() ) { ?>
<?php the_post_thumbnail( 'related-post' ); ?>
<?php } else { ?>
<?php } ?>
<?php the_title(); ?>
<?php
endwhile;
echo '
';
wp_reset_postdata();
}
Conclusion
In this article we learned how to display related posts in WordPress without a plugin and why is it important. Also now we know how to stylize them to be displayed. So, why to use a plugin to display related posts when we can do it without a plugin? If you have any questions, feel free to ask them in the comment section below.


Leave a comment
Have something to say about this article? Add your comment and start the discussion.