The Genesis framework has been developed by the StudioPress subsidiary of Copyblogger, and knowing the success of the latter, it was certainly worth looking at. It was immediately apparent that this WordPress theme is a great choice for those that simply want to start blogging with the minimum of fuss, and what’s more you have a choice of dozens of child themes that offer a high degree of customization of your blog.
Now that it has been released, Genesis 2.0 offers even more exciting features, such as supporting HTML5 and Scheme.org markups. Your blogs are now even more search engine optimized with even more new child themes available.
This review will begin by reviewing the original Genesis up to 1.9, then finish with an update including the new release which is a radical change from prior releases. Irrespective of which release you use, Genesis is one the simplest to use WordPress frameworks you are likely to come across, although that by no means infers that it is basic. In fact, it’s the very opposite, and anybody that is familiar with Brian Clark and Copyblogger will understand that this team makes advanced systems easy to use.
Genesis Theme Framework: Positives
The first positive is that once you pay for the Genesis Framework 1.9 or 2.0, you have unlimited use on all your projects. Rather than offer you the usual choice between a single site license and a developer license, you get to use Genesis on as many sites as you want, and also on your clients’ sites at no extra cost.
Pricing
You can choose from alternative pricing structures, the lowest offering the Genesis framework with unlimited licenses plus a free theme of your choice, or you can upgrade to a premium child theme. You can choose from dozens of themes, and are sure to find something to suit your style of blog. However, if you opt to pay the top price, you get all the premium child themes. All packages come with unlimited support and upgrades.
Design
We originally used the Focus theme which is clean and simple, with lots of customization. The design is awesome, as you would expect from StudioPress. The layout is first class with excellent text placement, the header, background and menus are all customizable, and blog comments are threaded. Changing themes is easy from the WordPress dashboard.
Customization
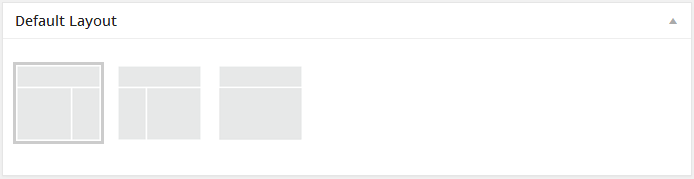
Columns: Switching from one to two or three columns is very easy, involving no more than a click, although if you want to adjust the width of the columns you need to edit the CSS coding. This is made easy for those able to do so by means of the Stylesheet editor.

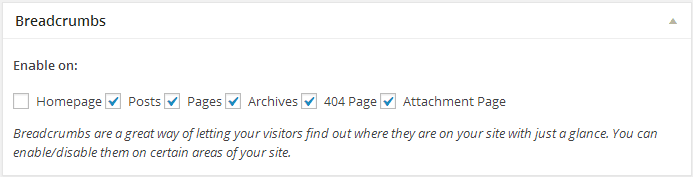
Navigation: It is an easy task to customize your menus, and you can select between no menus, one or two simply by checking a box. You can have a main navigation menu and secondary menus. Also see ‘Breadcrumbs’ below.
Widgets: There are lots of options here, and the sidebars are easily loaded with widgets.
Hooks: Genesis 2 offers over 40 custom hooks allowing you to enable specific content and functions to be displayed on multiple pages. Add the hook coding to where you want the content to appear. Previous versions also offer hooks through the Simple Hooks plugin.
All you need do is add the hook coding where you want the content or function to appear.
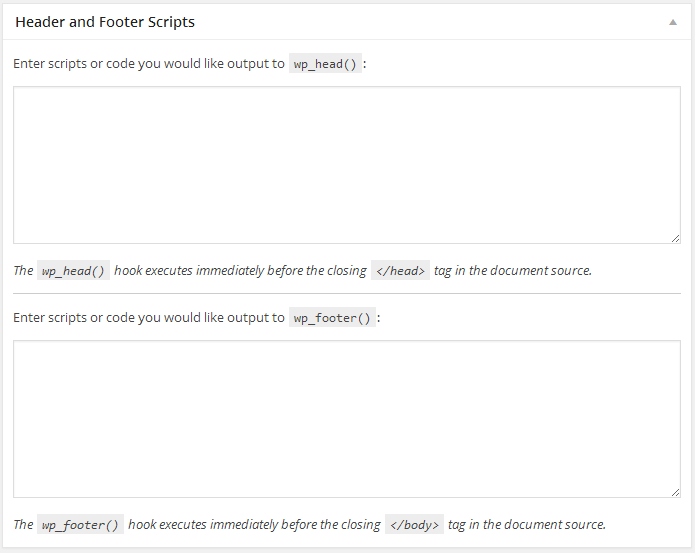
Scripts: Boxes are provided for scripts, with the necessary placement options. If you want to install scripts of Google Analytics, Clicktale or any commercial scripted software, you simply add the script text into the boxes provide. This saves having to install plugins.

General Customization: The aforementioned Stylesheet editor can be used to change fonts, colors and so on. You can use Stylesheet to change the color of links, or even a change of color on hover. You can also add special effects such as blinking or scrolling text, although much of this type of customization has gone out of favor.
The Genesis framework theme enables you to select breadcrumbs and place them where you want them. They are a form of secondary navigation, and let the visitor know where they are on a hierarchical site and how they got there. The system enables easier navigation around complex sites. You simply click a box to state where you want them to appear, e.g. on posts, pages or archives – or all three if you prefer. They will help your SEO.

Code Quality
The quality of coding of all Genesis releases is exceptionally clean. This not only helps to speed up performance, but also improves SEO and the likelihood of blogs built upon it to be well ranked in search engines, particularly Google. You will achieve best results with Genesis 2.0 by using a child theme specifically designed for an HTML5 enabled framework.
Updates
An excellent feature of the Genesis framework is that the updates take place automatically, and retain all of your customizations. You can also import and export settings between different blogs.
Support
Extensive support comes free with your purchase, and there are also large numbers of tutorials available written by users. These will give you step-by-step instructions on how to customize everything customizable on the Genesis framework. You also get access to the users’ forum where community members and staff offer free support on any problems you might come across or any functionality you are seeking.
Genesis Theme Framework: Negatives
SEO
The Search engine optimization system is basic, but can be enabled or disabled with a click. If you want to use an automatic SEO plugin, then the Genesis system is not as good as the Yoast WordPress SEO or All In One SEO plugins.
Customization
Not all features are customizable. However, there are so many child themes on offer and so much that can be changed that you should have no genuine problems with the look and feel of your website or blog.
Genesis 2.0 Update
There are no differences between 1.9 and 2.0 with respect to the Theme and SEO settings, and Import/Export options are also unchanged. However, the whole design looks different and the new version is even more suitable for use as a theme itself without any of the many child themes available. If you are seeking extended mobile functionality, and for your blog to more visible on a variety of mobile devices, then 2.0 should be your choice.
Talking of child themes, Genesis 2.0 has been released alongside two child themes specifically designed to make the best use of the new Genesis features. Also they are releasing new Genesis 2.0 supported child themes and have upgraded most of the old child themes.
Sixteen Nine Pro: This is a mobile responsive theme with a stunning design that had been built on HTML5. It is ready to use with the new Genesis 2.0 and you can save money if you purchase both together.
Eleven40 Pro: This is an improved version of the original Eleven40, and is also HTML5-compliant and suitable for all mobile devices. If you already have the older version of this theme, you can download the new version free of charge from the MyStudioPress web page.
However, let’s get down to why we are here. How is Genesis 2.0 different from Genesis 1.9 and earlier versions? There are some minor changes which shall be mentioned later, but first the two biggies: HTML5 and Schema.org.
HTML5 and Browser Compatibility
A major improvement for many people will be the fact that Genesis 2.0 is fully compatible with HTML5. This offers more comprehensive API interaction and improved storage capabilities. Not only that, but HTML5 renders your blog more compatible with a wider range of browsers – this cross-browser compatibility is an important factor for many people seeking the widest possible reach for their blogs.
You can be sure that any new browsers will be developed to support HTML5 as standard – even though this version of HTML is still not complete! The most popular markup version is still XHTML (commonly known as HTML4). This is intrinsically the same as was developed in 1990, so it is long overdue for an upgrade!
Google Chrome, Firefox and Internet Explorer are the most popular browsers. But there are also others that are being used, particularly on mobile devices. Apple’s Safari is one, commonly used on the iPhone and iPad as well as other Apple products although versions are also available for PCs and Windows. The text-based Opera and Jaws are two other browsers that have been developed for the visually impaired.
Note: Click on HTML5 Test to find out how well your browser supports HTML5 (this opens in a new window).
Importance of Browser Compatibility
It is important that your blog resolves well on as many browsers as possible, and this is facilitated by HTML5. You cannot know what browsers your potential readers are using to read your blog. Using HTML5 extends the potential range, this being particularly true with any newly developed browser. With the headlong rush towards mobile devices, it’s almost certain that more browsers will be developed specifically for mobile devices.
The main point here, however, is that Genesis 2.0 already operates with HTML5 as well as being compatible with HTML5/XHTML. However, if you are using Genesis to run a child theme which is not HTML5 enabled, then your blog will not be able to enjoy its benefits, Genesis 2 or not. There are plenty sites online showing you how to convert old themes to HTML5. However, check first if there is a free upgrade available for your theme online before going to that trouble and, as previously stated, StudioPress has already converted many of its older themes.
Benefits of HTML5
For developers, HTML5 is here to stay. It’s the future of HTML so if you develop WordPress themes, now is the time to start using it. It makes coding more elegant, focusing on CSS formatting rather than old-style HTML tags. However, developers should already be aware its technical capabilities, so what benefits does it give to the ordinary blogger?
- First of all, your website/blog will be future-compatible. Once you are using HTML5, your framework will be suitable for all new Genesis child themes.
- Your site will be easier and quicker to find with a wide range of mobile devices and browsers and will resolve better on small screens.
- Your site will have increased compatibility with a wider range of browsers.
- Data storage will be more efficient and quicker to retrieve.
- Custom widgets including Featured Posts & Pages and User Profile.
- Improved support for audio and video files, which will also be easier to store and play – in fact one day HTML5 may make Flash redundant and save a great deal of storage space.
- HTML5 offers improved interaction with APIs providing improved compatibility and faster communications between apps.
- Markup is more powerful and efficient, meaning that the HTML and your blog will run faster.
- Greater stability of websites and blogs.
- Improved security: checked and approved by WordPress developer and security expert Mark Jaquith.
- Six layout options that can be applied site-wide or on each individual page or post.
Add to this list the fact that Genesis 2.0 has been optimized for speed of loading. This is significantly faster that previous Genesis releases. We also recommend the use of the W3 Total Cache plugin to even further improve loading times.
These are the benefits that users of Genesis 2.0 themes will experience. Naturally, the maximum result will be experienced only if your blog is properly hosted. The performance of any blog theme is largely dependent upon the quality, security and solidity of the web hosting service.
All future Genesis themes will be HTML5 ready without the need for any updating, and as stated above, some of the older themes are already available HTML5 ready from the Genesis store. However, any new themes or old themes that have been converted will not be able to run with Genesis 1.9 or earlier. That’s because older versions of Genesis do not support HTML5 or Schema markup. So what is Schema.org markup?
Schema Markup
Genesis 2.0 has built-in Schema.org support. This markup system enables you to easily order and classify the more important elements of your pages making it easier for your readers to find important information. Most search engines can easily read schemas and identify the key focus of your web pages. This is believed to have a positive effect on the SEO of your web or blog pages and posts.
Genesis 2.0 makes it easy for you to use Schema.org on your blog, potentially providing you with an SEO edge over close competitors. Google certainly likes this way of organizing data on your web pages and blog posts.
Genesis 2.0 Review: Conclusions
Genesis 2.0 is significant upgrade to previous releases of this theme framework. So significant that older versions cannot make the best use of the HTML5 and Schema.org markup capabilities. Not only is Genesis 2.0 essential if you want to attack the fast-growing mobile market, but is sleeker and faster on most search engines and devices.
By using Genesis 2.0 along with HTML5-enabled child themes, you can improve your exposure on Google and other search engines on devices utilizing a wide range of browsers including Safari. This can give you an edge to which your competition might be slow to react. Apart from that, your blog will look better, offer a better experience to your readers and perhaps improve your retention rate.
The Bottom Line
The Genesis framework is very easy to use, irrespective of which version you are using. Genesis 2.0 is significantly different to earlier versions although child themes available for earlier releases are compatible with 2.0. The users’ forum is a great place to visit, where users share their experiences, ideas and customizations. Having used both versions of the Genesis Theme Framework, it is difficult to considering using anything else.


Leave a comment
Have something to say about this article? Add your comment and start the discussion.